백업용
해외 여러 커뮤니티에서 명성이 자자한 오픈라이트스피드(OpenLiteSpeed) 웹 서버를 사용해 봤습니다. 속도가 insane하더라구요. 그래서 이번 시간에는 vultr에서 오픈라이트스피드를 설치하는 방법과 설치 후 워드프레스에서의 설정 까지를 다뤄 보겠습니다.

왜 오픈라이트스피드인가?
오픈라이트스피드 웹서버는 워드프레스에서 litespeed캐시를 이용할 수 있게 해줍니다.
litespeed캐시는 오픈라이트스피드의 알파이자 오메가이죠!
특히나 Generate Critical CSS per page를 무료로 이용할 수 있다는 것은 큰 장점입니다. 사실 이것 때문에 오픈라이트스피드 웹서버를 사용한다고 봐도 무방합니다. 이 기능은 웹 페이지의 로딩 속도를 높이기 위해 사용되는 기술입니다. 웹 페이지의 위로 보이는 부분(above-the-fold)에 필요한 CSS만 추출하여 미리 로딩함으로써, 페이지 로딩 시 사용자에게 위(TOP)로 보이는 부분의 콘텐츠를 빠르게 전달할 수 있습니다.
아무튼 많은 이용자들이 워드프레스에서 오픈라이트스피드가 속도면에서는 최고라고 이야기합니다. 저도 여러 커뮤니티에서 그 이야기를 듣고, 계속해서 염모하는 마음을 품다가 사용하게 되었습니다.
실제 사용을 해보니, 속도가 insane했습니다. 운영중인 다른 워드프레스에서 느끼던 감각과는 완전히 다르더라구요. 특히나 첫 페이지의 로딩속도가 엄청납니다.
오픈라이트스피드를 설치하기 전, 우선 장점과 단점에 대해 알아보겠습니다.
오픈라이트스피드 설치
가이드를 시작하기 전 참고사항
- 누구나 따라 하실 수 있도록 최대한 자세하게 작성한 가이드입니다.
- 모든 항목을 일일이 설명하지는 않습니다. 제 기준 추천하는 설정 값만 딱, 딱 입력하실 수 있도록 할 예정입니다. 여러 옵션에 대한 설명과 장단점까지 이야기를 하면 글이 너무 길어지기에 양해 바랍니다.
vultr에 가입 및 로그인
https://www.vultr.com/?ref=9554236https://www.vultr.com/
구글과 연동된 로그인을 지원하기에 전 구글 로그인을 했습니다.
원하시는 로그인 방법을 선택하시면 됩니다.

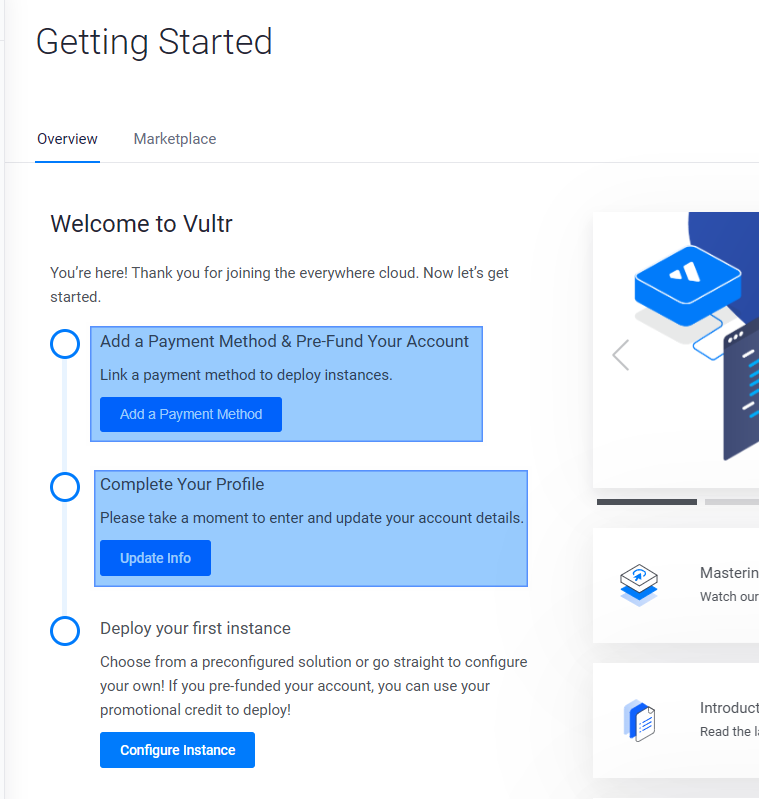
로그인 후 첫 페이지에서 Add a Payment Method & Pre-Fund Your Account와 Complete Your Profile을 구글 번역을 이용하여 채워 넣습니다.

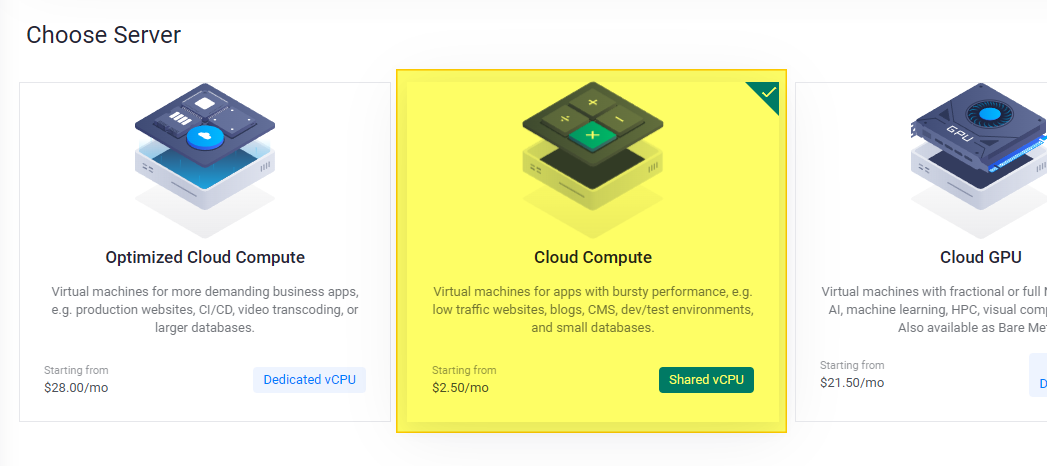
Cloud Compute를 구매
앞선 빈칸 채워 넣기를 다 끝내셨다면, Deploy your first instance를 클릭하시거나, 화면 우측 상단에 있는 Deploy 버튼을 누릅니다.
Choose Server에서 Cloud Compute 를 선택

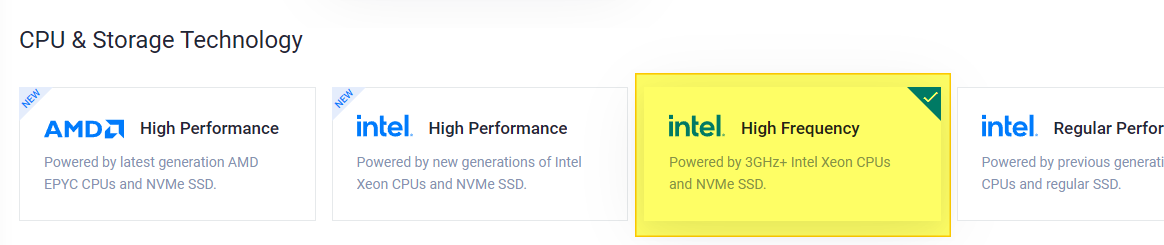
CPU & Storage Technology 에서 intel High Frequency를 선택

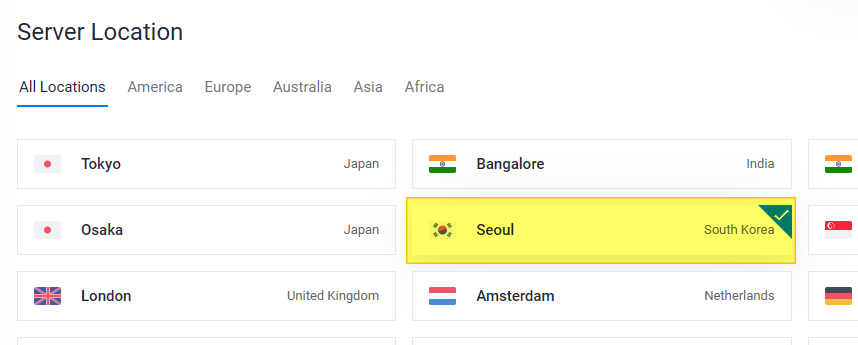
Server Location 에서 Seoul 선택

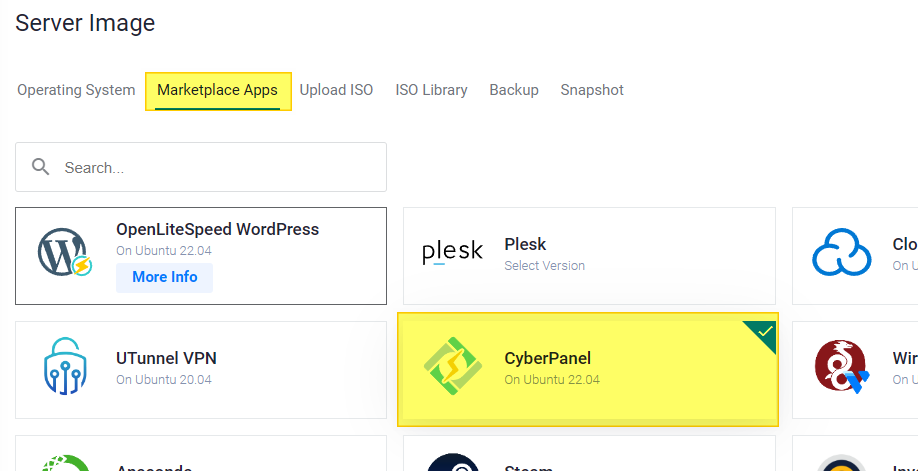
Server Image > Marketplace apps > CyberPanel 선택

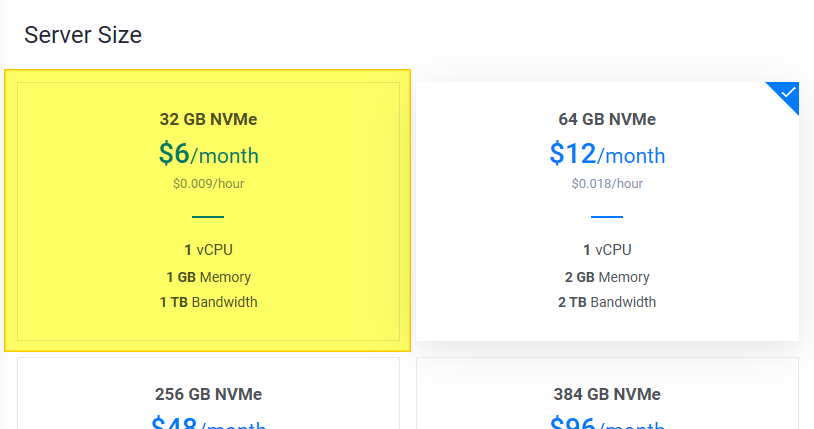
Server Size > 32 GB NVMe 선택

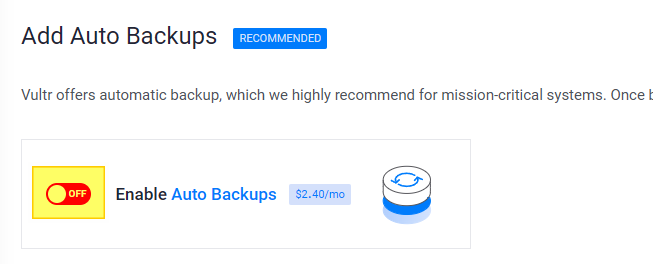
Add Auto Backups 에서 off 선택

오른쪽에 경고 문구가 나오면서 정말 OFF할 것인 지, 묻습니다.
월 2.4달러를 아끼기 위해 OFF합니다.
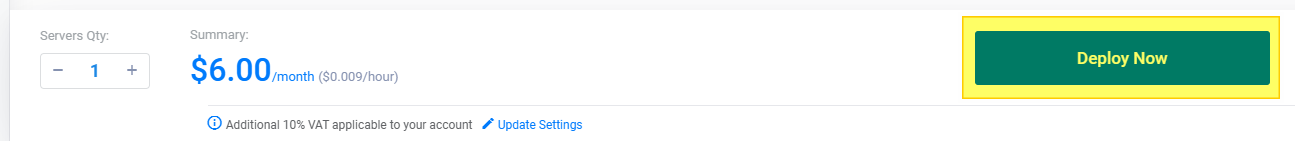
Deploy Now를 클릭
Additional Features, SSH Keys, Server Hostname & Label은 건드리지 마시고 6달러인지 가격을 확인 하신 후, Deploy Now를 클릭합니다.

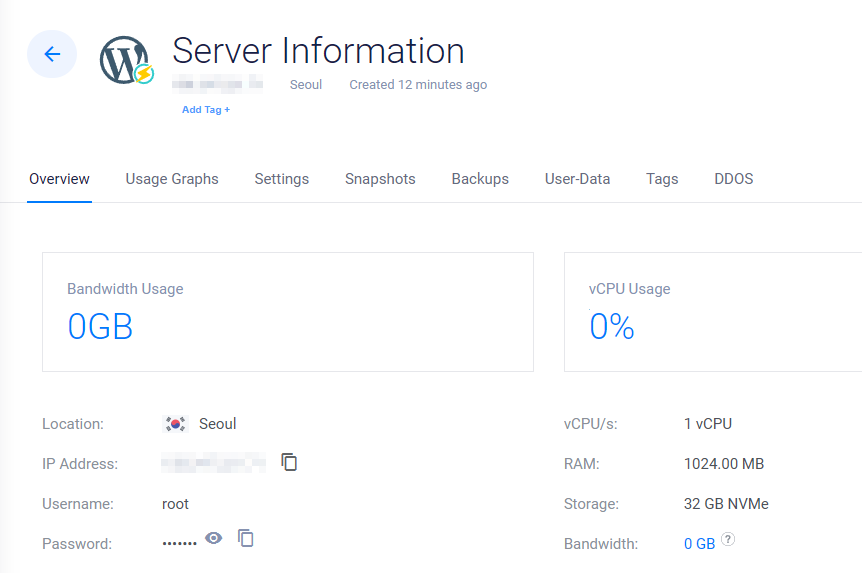
인스톨 중이라는 표시가 나타나면, 잠시 기다렸다가 Running이라는 표시가 생긴 후, Cloud Instance를 클릭합니다.
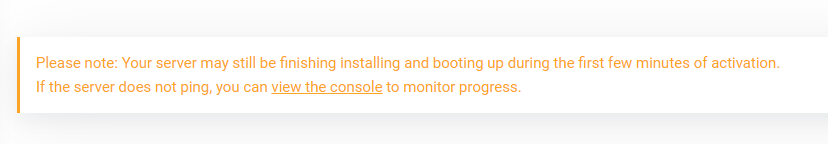
상단에 인스톨이 아직 끝나지 않았을 수도 있다는 문구가 출력되어 있다면, 3~5분을 기다렸다 새로고침(F5)을 합니다. 그래도 아래 문구가 나타나 있다면 조금 더 기다렸다가 새로고침을 합니다.

이렇게 출력이 된다면 완성입니다.
축하드립니다.
이제 월 6달러로 클라우드 컴퓨터를 소유한 오너가 되셨습니다.
오픈라이트스피드 설정
DNS 설정
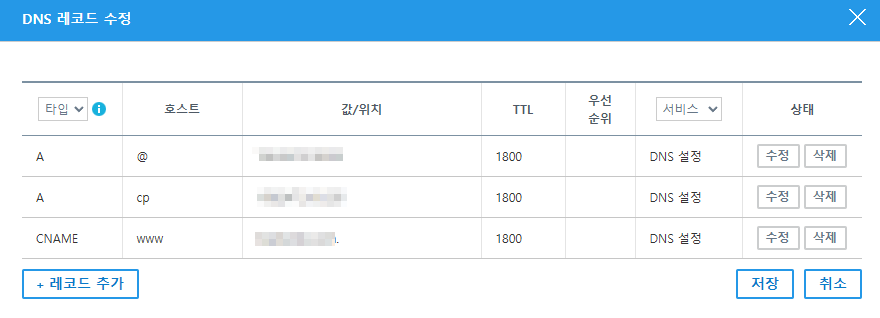
도메인을 구입하신 사이트에 가셔서 DNS 설정을 합니다. 저 같은 경우 가비아에 남는 도메인이 하나 있어서, 이걸로 진행해 보겠습니다.

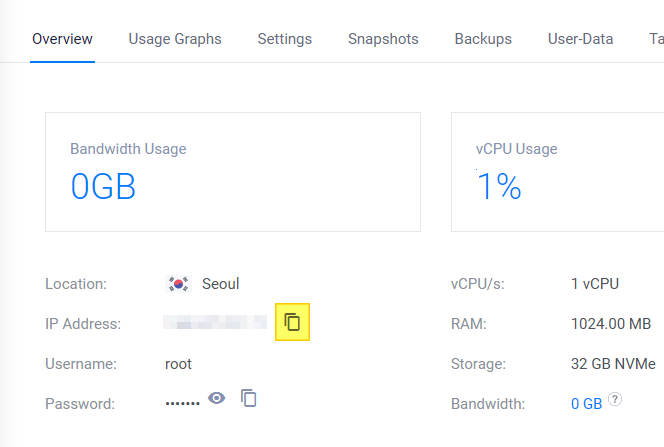
모자이크 처리 된 값/위치 항목에서 A타입에는 Vultr에서 IP Address 값을 복사해서 붙여 넣어 줍니다.
CNAME타입에는 값/위치 항목에 도메인 주소 + .을 입력합니다.
마침표를 자동으로 입력하는 곳도 있고, 아닌 곳도 있습니다. ( 예시: naver.com. )

CyberPanel 설정


Do you wish to update the system now? This will update the web server as well. [Y/n]? Y
이건 좀 걸릴거에요. 한 5분 정도?




Login User, Login Password는 이제 워드프레스에 로그인할 때 매번 사용해야 하는 아이디와 비번입니다.
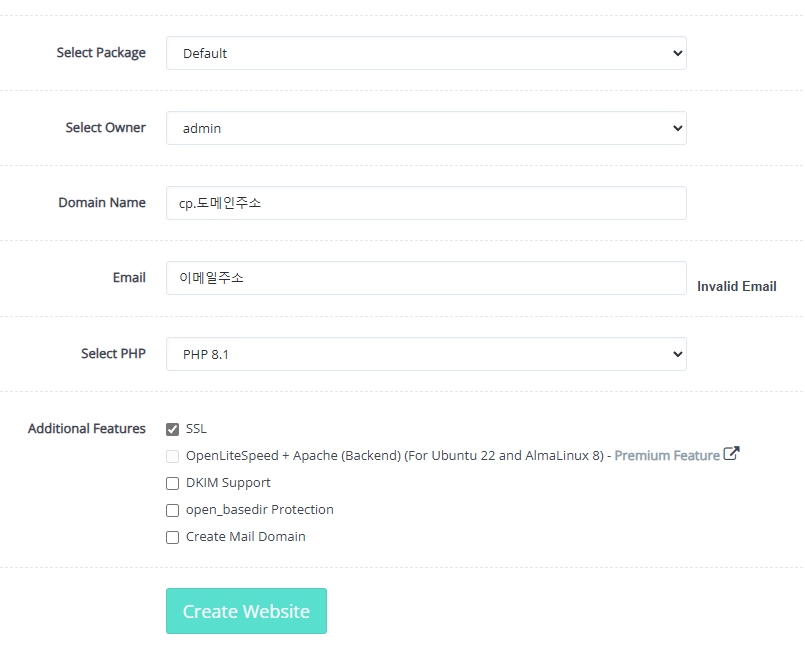
이메일 주소 기입해 주시고, Path는 빈칸으로 놔둬 주세요.
접속이 되는 걸 확인하셨다면, 사이버패널 설정부터 마무리 짓겠습니다.



LiteSpeed WebAdmin Console 설정
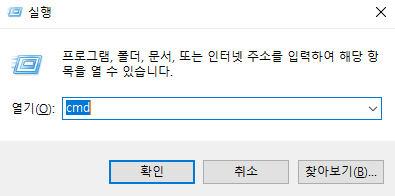
웹 브라우저에서 cp.도메인 주소:7080 으로 접속합니다. (예시: cp.naver.com:7080)

Password : 사이버패널 비밀번호를 입력합니다.
확장자별 만료기한 설정
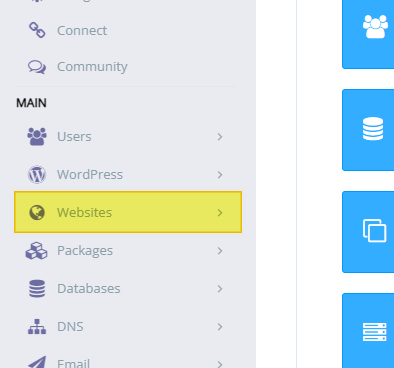
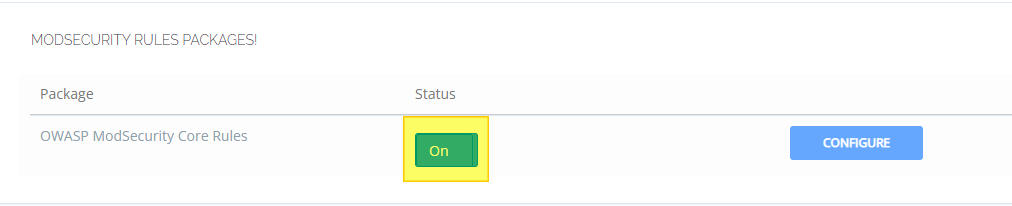
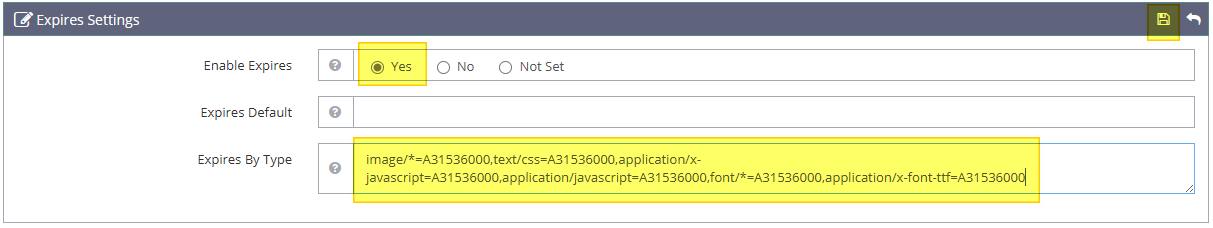
왼쪽 대시보드에서 Virtual Hosts > 도메인주소 클릭 > General > Expires Settings에서 Edit버튼을 누르면, 아래와 같은 화면이 출력됩니다.

Enable Expires > Yes
Expires Default > 공란
Expires By Type에
PHP 셋팅
대시보드 > Virtual Hosts > 도메인주소 클릭 > Context 에서 Actions항목에 있는 Edit 클릭
php.ini Override 항목에
php_value memory_limit 256M
php_value cgi.fix_pathinfo 0
php_value upload_max_filesize 100M
php_value post_max_size 101M
php_value max_execution_time 360
php_value date.timezone Asia/Seoul
을 입력한 후, 저장합니다.
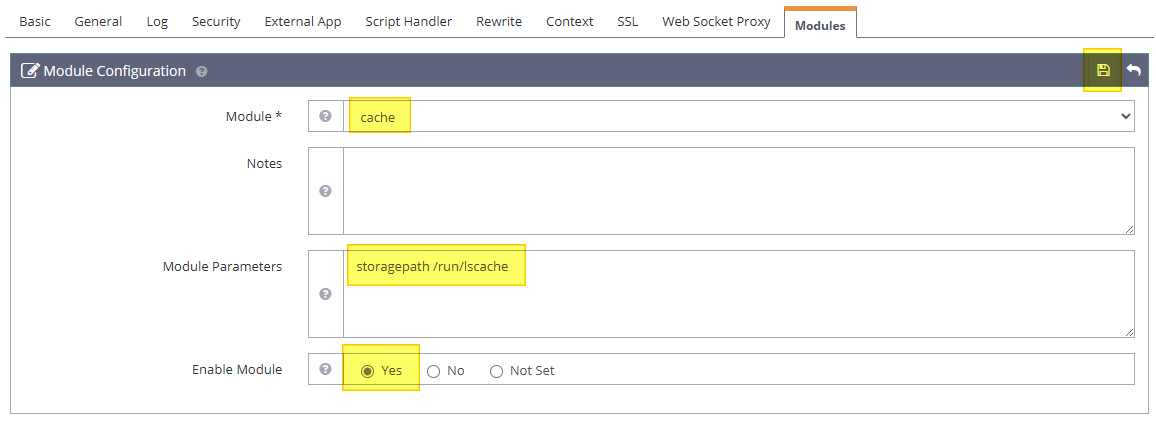
LSCACHE 저장소를 RAM으로 설정

상단에 LSWS PID라는 글자 옆 녹색으로 된 새로고침 버튼을 누르면 로그아웃 되실 거에요.
다시 로그인해서, 지금까지 설정했던 내용들이 잘 저장되어 있는 지, 확인해 보시길 권장합니다.
워드프레스 LiteSpeed Cache 설정
도메인/wp-admin 에 접속하셔서 로그인을 합니다.
[1] Cache 탭
Enable Cache : ON
Cache Logged-in Users : ON
Cache Commenters : ON
Cache REST API : ON
Cache Login Page : ON
Cache favicon.ico : ON
Cache PHP Resources : ON
Cache Mobile : OFF
[6] Object 탭
Object Cache : ON
Method : Redis
Port : 6379
Cache WP-Admin : OFF
Store Transients : ON
다른 항목들은 그대로 놔두시면 됩니다.
설정 후, Save Changes 눌러 주세요.
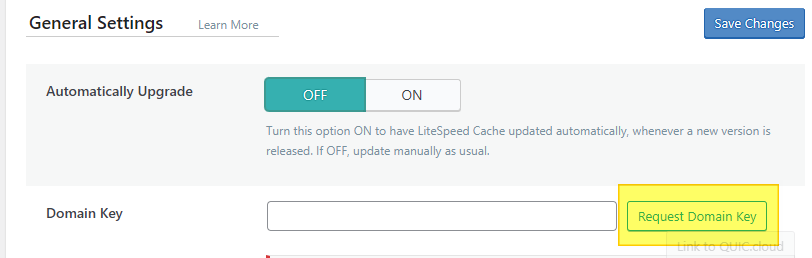
[1] General Settings 탭
Automatically Upgrade : OFF
Domain Key

Request Domain Key 버튼을 눌러 주세요.
시간이 지나면 자동으로 Domain Key와 연결이 됩니다.
Guest Mode : OFF
Guest Optimization : OFF
Notification : OFF
Save Changes 잊지 마세요.
[2] Image Optimization Settings
Auto Request Cron : ON
Auto Pull Cron : ON
Optimize Original Images : ON
Remove Original Backups : OFF
Optimize Losslessly : OFF
Preserve EXIF/XMP data : OFF
Image WebP Replacement : ON
WebP For Extra srcset : ON
[1] CSS Settings 탭
모두 ON 해주세요.
Font Display Optimization : Swap
[2] JS Setting 탭
모두 ON 해주세요.
Load JS Deferred : Deferred
[3] HTML Settings 탭
모두 ON 해주세요.
[4] Media Settings 탭
모두 ON 해주세요.
[5] VPI 탭
모두 ON 해주세요.
[4] General Settings
Crawler : ON
여기까지 제가 사용하는 설정이었습니다.
만약 설정에 문제가 있으시다면, 대시보드 > LiteSpeed Cache > Presets > Standard Presets 탭으로 이동하신 후, 5가지 프리셋 중 하나를 선택하시길 추천 드립니다.
이것으로 오픈라이트스피드 설치 및 설정이 모두 끝났습니다.
긴 과정을 따라 오신다고 고생 많으셨습니다.
여담
누구나 따라할 수 있는 가이드를 작성하려고 노력했지만, 어떤 분에게는 막히는 부분이 있었을 지도 모르겠습니다. 그런 분들에게는 죄송한 마음입니다.
openlitespeed 웹서버를 사용하면서 느낀 점은, 확실히 빠릅니다. 체감이 확 될 정도로 말이죠.
하지만, 설정이 까다롭고, 테마나 플러그인들과 충돌이 발생할 경우, 셋팅 난이도가 급상승 한다는 것이 단점입니다.
그래도 일단 한번 시도해 보시는 걸 추천 드립니다. 빠르니까요.
지금까지 긴 글을 읽어 주셔서 감사합니다.
다음에 더 좋은 정보를 가지고 찾아오겠습니다.

[temp id=2]
Comments
댓글 없음 :
댓글 쓰기